
§38. 黄金のテキスト
テキストの黄金化を行ってみます。ただ、ランダムな感じに黄金化を行いたいので、その下準備に黄金の雲を作成します。その後テキスト部分を切り出します。http://www.home.unix-ag.org/simon/gimp/golden.htmlの実践です。
目次のページに戻る

|
|

Step1-6 グラデーションマップ適用後。
|
Step 1
背景となる黄金雲の作成。
背景=白 2/ 背景レイヤーに、厚い雲フィルタを適用します。 フィルタ>下塗り>雲>厚いノイズ 設定: X/Yサイズ=共に2.8 詳細=1 タイル可能=チェック 3/ 三つのチャンネル全てに対してコントラストの自動的伸張を実行します。 色>自動調整>コントラスト伸長 4/ 背景レイヤーに ガウシアンぼかし を適用します。 ぼかし半径=X/Y共に5 ぼかしの種類=IIR 5/ 背景レイヤーにグラデーションマップを適用します。その下準備。 ツールボックスでブレンドツールを選択し、プロパティボックスのグラデーションで、Goldenを選択します。 6/ 背景レイヤーにグラデーションマップを適用します。 色>マップ>グラデーションマップ |
|
******* コントラストの自動的伸張(GIMPユーザーズマニュアルより引用)
この機能は、画像のそれぞれのチャンネル(RGB)で最大と最小の明度を見付けて十分なコントラスト範囲にヒストグラムを伸張する。
******* グラデーションマップ(GIMPユーザーズマニュアルより引用)
画像の最も明るいピクセルはグラデーションエディタの右の色を得て、最も暗い色は左の色を得るでしょう(透明領域は除く)。
【補足】中間は明るさに応じて指定のグラデーションの中間部分が適用されます。 |
|

Step2-4 ガウシアンぼかし適用後。

Step2-6 ライト効果適用後。
|
Step 2
文字の入力。
背景色=黒(必須です) 2/ 任意の文字を入力します。 文字色=白(必須です) 3/ 文字の入力で作成されたTextレイヤーを、下のText for Bumpmapレイヤーと統合します Textレイヤーを右クリック>下のレイヤーと統合 4/ Text for Bumpmapレイヤーに ぼかし を適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=X/Y共に5 5/ Text for Bumpmapレイヤーの目のアイコンをクリックして非表示にします。 6/ 背景レイヤーを選択し、ライト効果を適用します。 フィルタ>照明と投影>ライト効果 設定: オプション タブ
バンプマップ画像=Text for Bumpmapレイヤー カーブ=線形 高さ=0.02 【NOTE】 高さの設定は、多くの場合において 0.02 が良い結果をもたらします。 |

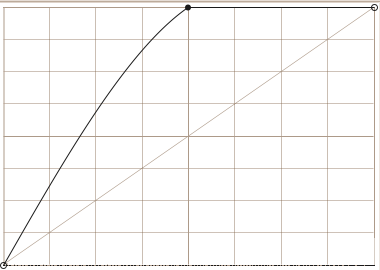
Step3-1 トーンカーブの設定。

Step3-1 トーンカーブ適用画像。

Step3-2 ライト効果適用後。
|
Step 3
上述の Step2-6 実行前にトーンカーブを変更してバリエーションを作成する。
|

Step2 完成図。

Step3 完成図。

バリエーション 1。

バリエーション 2。
|
|